Web design trends for 2024 focus on enhancing user experience through simplicity, interactive elements, and visually appealing designs [1].
Staying current with these trends is essential for the success of any website, incorporating a dynamic range of elements from AI and UX to Content Design and Design Thinking [1][2].
With the digital landscape constantly evolving, these web design trends offer a glimpse into the future of website design, web development, and web design inspiration, ensuring engaging and efficient user experiences.
As digital agencies aim to deliver cutting-edge websites, apps, and systems, the integration of AI in website design becomes increasingly crucial, using AI tools for tasks such as image generation and content planning [2].
Moreover, the shift towards headless CMS and static sites, along with a renewed focus on accessibility and UX-driven website design, marks a pivotal evolution in web development strategies [2].
This guide will explore the top web design trends of 2024, serving as an essential resource for creating visually stunning and user-centric online spaces.
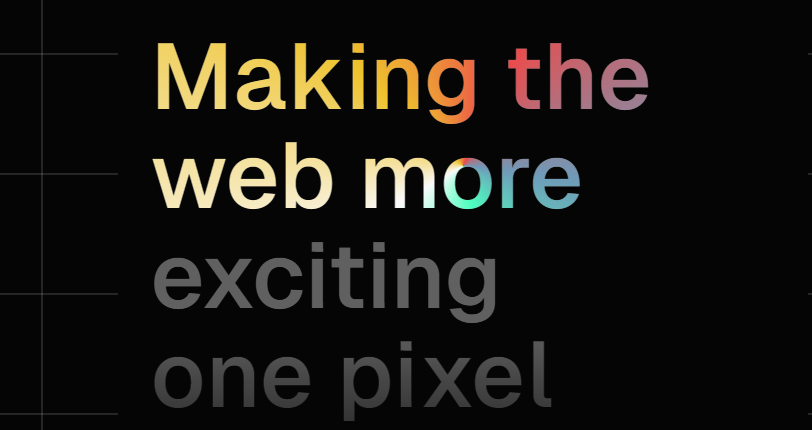
Bold and Experimental Typography
In the realm of web design, the trend of bold and experimental typography is taking center stage in 2024, blending creativity with functionality to guide users through websites seamlessly. Here’s a closer look at how this trend is manifesting:
- Creative Navigation and Interaction:
- Off Center Design and experimental navigation techniques are being employed to create immersive user experiences. As users scroll, information dynamically appears, making the journey through the website not just informative but engaging [5].
- The use of interactive and reactive cursors adds a layer of playfulness, enhancing the overall user experience by responding to user actions in creative ways [5].



- Typography as a Tool for Enhanced UX:
- Effective typography serves multiple purposes: it increases accessibility, directs attention, establishes a visual hierarchy, and significantly bolsters branding efforts [6].
- The trend of text-only headers, with or without kinetic typography, is gaining popularity. This approach simplifies the website design while making a strong impact, ensuring that the message is clear and direct [2].
- Emerging Fonts and Typography Styles:
- Serif and Sans-Serif Fonts: Neue Montreal and Degular stand out for their blend of sophistication and friendliness, respectively, while Agrandir and Sonic bring bold, geometric, and futuristic elements into play [7].
- Custom and Variable Fonts: The rise of variable fonts, offering the flexibility to adjust weight, width, and slant within a single font file, is a game-changer. This allows for unprecedented customization and personalization in web design [8].
- Retro and Expressive Serifs: A notable resurgence of retro typography and expressive serifs is observed, integrating classic serifs and Art Deco-inspired letterforms with a contemporary twist [8].
- Bold and Playful Typography: Oversized, playful typography is being embraced to capture attention and foster creativity. This, coupled with the move towards cleaner, more functional alternatives to overly ornate fonts, underscores a focus on clarity and user-centric design [8].
As web design continues to evolve, the bold and experimental use of typography in 2024 is a testament to the industry’s push towards more creative, engaging, and user-friendly websites.
This trend not only enhances the aesthetic appeal of web pages but also plays a crucial role in improving user experience, making it a pivotal aspect of web design inspiration.
3D and Immersive Elements
Immersive 3D elements are revolutionizing web design, offering users an engaging and lifelike browsing experience unlike anything seen before. Here’s how this trend is shaping the future of web design:
- Fully Rendered 3D Worlds: Websites are now showcasing fully rendered 3D worlds, providing a super-lifelike and interactive browsing experience. This trend not only adds depth and realism to the digital space but also makes web elements appear more interactive and realistic [5][14][15].
- AI-Generated Interactive Experiences: The integration of AI in web design is empowering creatives to enhance their work, leveraging AI-based tools for engagement and data collection, such as quizzes, forms, and surveys. This, coupled with AI-generated video, is paving the way for more dynamic video and animated content, enriching the user experience with interactivity and motion effects [5][4][13].
- Design Considerations: While implementing immersive 3D designs, it’s crucial for designers to consider several factors to ensure an optimal user experience:
- Accessibility and Minimalism: Ensuring that 3D designs are accessible to all users, while adhering to minimalist principles to avoid overwhelming the user [6].
- Ethical Implications: Being mindful of the ethical implications of using immersive technology and AI in web design [6].
- Technological Advancements: Staying abreast of ongoing technological advancements to seamlessly integrate the latest 3D and AI features into web design [9].
Abstract and Organic Shapes
In 2024, web design trends are increasingly embracing the beauty and irregularity of the natural world, with abstract and organic shapes leading the way. This trend is not only a nod to creativity and uniqueness but also brings a refreshing touch of nature into the digital realm.
- Incorporation of Nature-Inspired Aesthetics:
- Memphis Design: Known for its bright colors and abstract shapes, Memphis design is making a significant impact, infusing web pages with vibrant and dynamic visuals that stand out [2].
- Nature Elements: Drawing inspiration from the natural world, designers are integrating elements like twine, leaves, water, wood, and stone patterns. These natural textures add depth and a tactile element, making designs more interesting and unique [9][12].
- Botanical and Organic Shapes: With a direct representation of nature, especially flora, botanical design is creating a sense of nostalgia. Organic shapes design, characterized by wavy, curvy, and imperfect lines, adds a soft and natural feel to digital spaces [12].
- Techniques and Textures:
- Graphic Design Garden Cutouts: Inspired by the colors and shapes of plants, leaves, and flowers, these cutouts give designs a more realistic and natural aesthetic [12].
- Digital Watercolor and Illustration: The upgrade of hand-drawn and handmade designs through digital watercolor and illustration is leading to more personalized and unique web experiences [12].
- Creative Implementation in Web Design:
- Abstract Web Designs: The use of unique shapes and abstract designs adds a level of intrigue for users, making web layouts more engaging and memorable [3][21].
- 3D and Immersive Elements: Abstract and organic shapes are increasingly incorporated into 3D and immersive elements, adding a touch of creativity and uniqueness to web layouts, thereby enhancing user engagement and experience [21].
This movement towards abstract and organic shapes in web design reflects a broader trend of incorporating natural and nature-inspired elements into digital spaces.
By doing so, designers are not only making websites more visually appealing but are also creating a more engaging and immersive experience for users.
Dark Mode Design
Dark mode design continues to captivate the web design world with its sleek, professional appearance and user-centric benefits. Initially popularized in 2023 by platforms like Linear, dark mode has evolved beyond merely a pitch-black background to include a variety of dark hues that create gradients, highlights, and glows, adding depth and sophistication to the design [22]. This trend is not just about aesthetics; it’s grounded in enhancing user experience. Here are some of the key advantages and considerations of dark mode design:
- User Experience Enhancements:
- Reduces eye strain and fatigue, making digital platforms more comfortable for reading and browsing, especially in low-light environments [23].
- Improves focus on content, allowing it to stand out more prominently against the dark background, thus enhancing user engagement [23].
- Offers a cinematic elegance and a relaxed browsing atmosphere, contributing to a more enjoyable user experience [23].
- Accessibility and Performance:
- Ensures digital experiences are accessible to a broader audience, including users with visual impairments or light sensitivity, by reducing glare and improving contrast [23].
- Benefits readability and can potentially increase conversion rates by focusing user attention on key content and calls to action [24].
- Suitable for minimalist designs and when battery saving is a priority, reflecting emotions, creating a dramatic look, and conveying luxury [24].
- Design Considerations and Tools:
- Dark mode design is most effective when used with high contrast and bold typography, which are becoming more prominent in 2024. This combination creates dramatic differences between light and dark elements, resulting in eye-catching compositions [9].
- However, it’s not recommended for websites with a lot of text, mixed content, a wide range of colors, online stores, or when a ‘light and fresh’ feel is desired due to potential readability issues [24].
- Tools like WP Dark Mode plugin for WordPress enable easy implementation of dark mode, offering features such as OS-based color mode, multiple dark mode switch buttons, and custom CSS support, facilitating designers and developers in creating personalized and energy-efficient websites [24].
By carefully considering when and how to implement dark mode, designers can leverage this trend to create sophisticated, user-friendly, and visually appealing websites. The trend’s focus on readability, accessibility, and minimalistic elegance underscores its continued relevance and potential to shape the future of web design.
Conclusion
Navigating the evolving landscape of web design requires an astute awareness of upcoming trends and their implications for user experience and website functionality. From bold and experimental typography to the immersive use of 3D elements, and from the pivotal focus on sustainability to the seamless incorporation of dark mode designs, these trends collectively signal a future where creativity, user engagement, and environmental consciousness converge. Their implementation not only enhances aesthetic appeal but also underscores a commitment to improving user interaction and promoting eco-friendly practices within the digital realm.
As we look to the future, the significance of adopting these trends lies not only in their ability to captivate and engage but also in their potential to meet the evolving needs of users and the environment. Their broader implications for the field of web design are profound, suggesting a trajectory towards more inclusive, dynamic, and sustainable online spaces. By embracing these innovations, designers and developers can continue to push the boundaries of what is possible, ensuring the creation of web experiences that are not only visually striking but also deeply resonant with the values of accessibility, efficiency, and ecological responsibility.
FAQs
What are the anticipated web design trends for 2024?
The year 2024 is set to usher in a blend of groundbreaking and back-to-basics design trends. These will include science fiction-inspired aesthetics, textured visuals, extreme minimalism, flexible headers, multi-layered scrolling effects, hand-drawn elements in logos, and teleprompter-style typography.
What will the hero section look like in web design for 2024?
The hero section is expected to showcase a design trend called Glassmorphism. This involves using transparency to simulate a glass-like effect, creating a sense of depth and modernity. Glassmorphism is gaining popularity and is predicted to be a dominant style in 2024.
What are some of the current leading trends in web design?
As of 2024, the leading trends in web design are responsive layouts, the adoption of dark mode aesthetics, and the incorporation of 3D elements. Additionally, virtual reality (VR) experiences and voice user interfaces are increasingly being integrated into web designs.
What is the most recent technique in web page design?
One of the latest techniques in web page design that is expected to continue through 2024 is the use of full-page headers. A popular layout strategy involves placing key text or call-to-action buttons on the left side of the header with engaging graphics to the right, capitalizing on the natural reading pattern of users, which focuses on the top-left area of a page.
References
[1] – https://www.quora.com/What-are-the-top-web-design-trends-to-dominate-in-2024
[2] – https://www.edgeoftheweb.co.uk/blog/web-design-trends
[3] – https://www.bluecompass.com/blog/web-design-trends-to-watch-for
[4] – https://www.smartinsights.com/user-experience/website-design/web-design-trends-2024/
[5] – https://elements.envato.com/learn/web-design-trends
[6] – https://www.linkedin.com/pulse/design-trends-2024-beyond-crafting-sustainable-innovative-anil-dash-i0fic
[7] – https://bootcamp.uxdesign.cc/typography-trends-of-2024-a-closer-look-at-popular-fonts-c391aab83e47
[8] – https://medium.com/orizon-design/typography-trend-predictions-for-2024-1b04a5d9652d
[9] – https://red-website-design.co.uk/graphic-design-trends-2024-beyond/
[10] – https://www.linkedin.com/pulse/exploring-2024s-top-typography-trends-standout-fonts-peopleofprint-pnkbe
[11] – https://www.fontfabric.com/blog/our-top-typography-trends-for-2024/
[12] – https://www.hostinger.com/tutorials/web-design-trends
[13] – https://designmodo.com/web-design-trends-2024/
[14] – https://northwestmediacollective.com/blog/website-design-trends-2024/
[15] – https://www.sitepoint.com/web-design-trends-to-watch/
[16] – https://www.zilliondesigns.com/blog/top-ten-web-design-trends-for-2024/
[17] – https://www.linkedin.com/pulse/9-web-design-trends-you-might-miss-in2024-pamela-salon-ujbcc?trk=article-ssr-frontend-pulse_more-articles_related-content-card
[18] – https://inkbotdesign.com/sustainable-web-design/
[19] – https://medium.com/@rakshagarambha/best-top-10-web-design-trends-2024-0fa26f03dbbf
[20] – https://www.creocoding.com/blog/what-are-the-latest-trends-in-web-design-for-2024
[21] – https://www.360ss.com/blog/website-design-trends-for-2024
[22] – https://abhi-chatterjee.medium.com/5-trends-in-website-design-for-2024-6fa19d9dc999
[23] – https://www.activatedesign.co.nz/Blog/Embracing-Dark-Mode-A-Design-Trend-That-s-Here-to-Stay-in-2024/
[24] – https://wppool.dev/the-dark-mode-trend-of-the-modern-web/