Website speed and mobile responsiveness are critical factors for providing a positive user experience and improving your website’s search engine rankings.
What is Website and Mobile speed optimisation?
Website and mobile speed optimisation refer to the process of improving the performance and loading speed of websites and mobile applications.
It involves various techniques and best practices aimed at reducing the time it takes for a website or mobile app to load and become interactive for users.
Faster loading times contribute to better user experiences, increased user engagement, higher search engine rankings, and improved conversion rates.
Website Speed Optimisation:
Website speed optimisation focuses on enhancing the performance of a website when accessed through a desktop or laptop computer.
Some key aspects of website speed optimization include:
- Caching: Implementing browser caching and server-side caching to store frequently accessed website data and assets, reducing the need for repeated downloads.
- Image Optimisation: Compressing and optimizing images without sacrificing quality to reduce their file size and loading time.
- Minification: Minifying HTML, CSS, and JavaScript files by removing unnecessary characters and white spaces, thus reducing their file size.
- Content Delivery Network (CDN): Using a CDN to distribute website content across multiple servers located in different geographical locations, reducing latency and improving loading times.
- Gzip Compression: Enabling Gzip compression to compress web pages before they are sent to the browser, reducing the data transfer size.
- Lazy Loading: Delaying the loading of non-critical assets, such as images and videos, until the user scrolls to them, improving initial page load times.
- Reducing HTTP Requests: Combining CSS and JavaScript files, using CSS sprites, and minimizing external resources to reduce the number of HTTP requests.
Mobile Speed Optimisation:
Mobile speed optimisation focuses on improving the performance of a website or mobile application when accessed through smartphones and tablets.
As mobile devices often have slower internet connections and less processing power than desktops, optimizing for mobile speed is crucial. Some key aspects of mobile speed optimisation include:
- Responsive Website Design: Designing websites and applications with a responsive layout that adapts to various screen sizes and devices, ensuring a consistent user experience.
- Mobile-First Approach: Prioritising the optimisation of mobile performance over desktop performance, as more users access the internet via mobile devices.
- AMP (Accelerated Mobile Pages): Implementing AMP, a Google-backed project that creates lightweight versions of web pages, optimised for fast loading on mobile devices.
- Reducing Redirects: Minimising the use of redirects, which can add unnecessary delays to mobile page loads.
- Optimising Fonts: Using web-safe fonts and reducing the number of font variations to decrease load times.
- Optimising Touch Interactions: Ensuring that touch elements are appropriately sized and spaced for easy mobile interaction.
- Caching and Local Storage: Utilising caching and local storage to store critical data on the device and minimise server requests.
In this comprehensive guide, we’ll walk you through the process of enhancing your website’s speed and mobile responsiveness, complete with example screenshots to illustrate each step.
Let’s get started!
Step 1: Measure Your Website’s Current Speed
Before making any improvements, it’s essential to measure your website’s current speed.
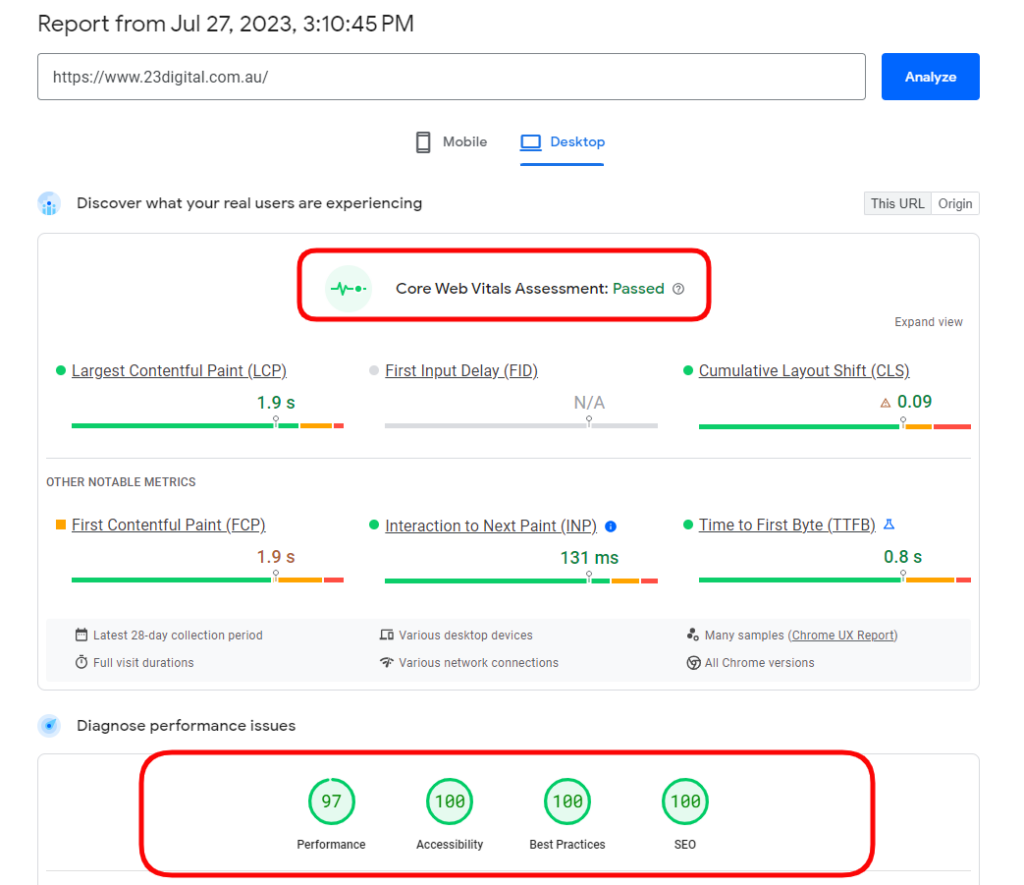
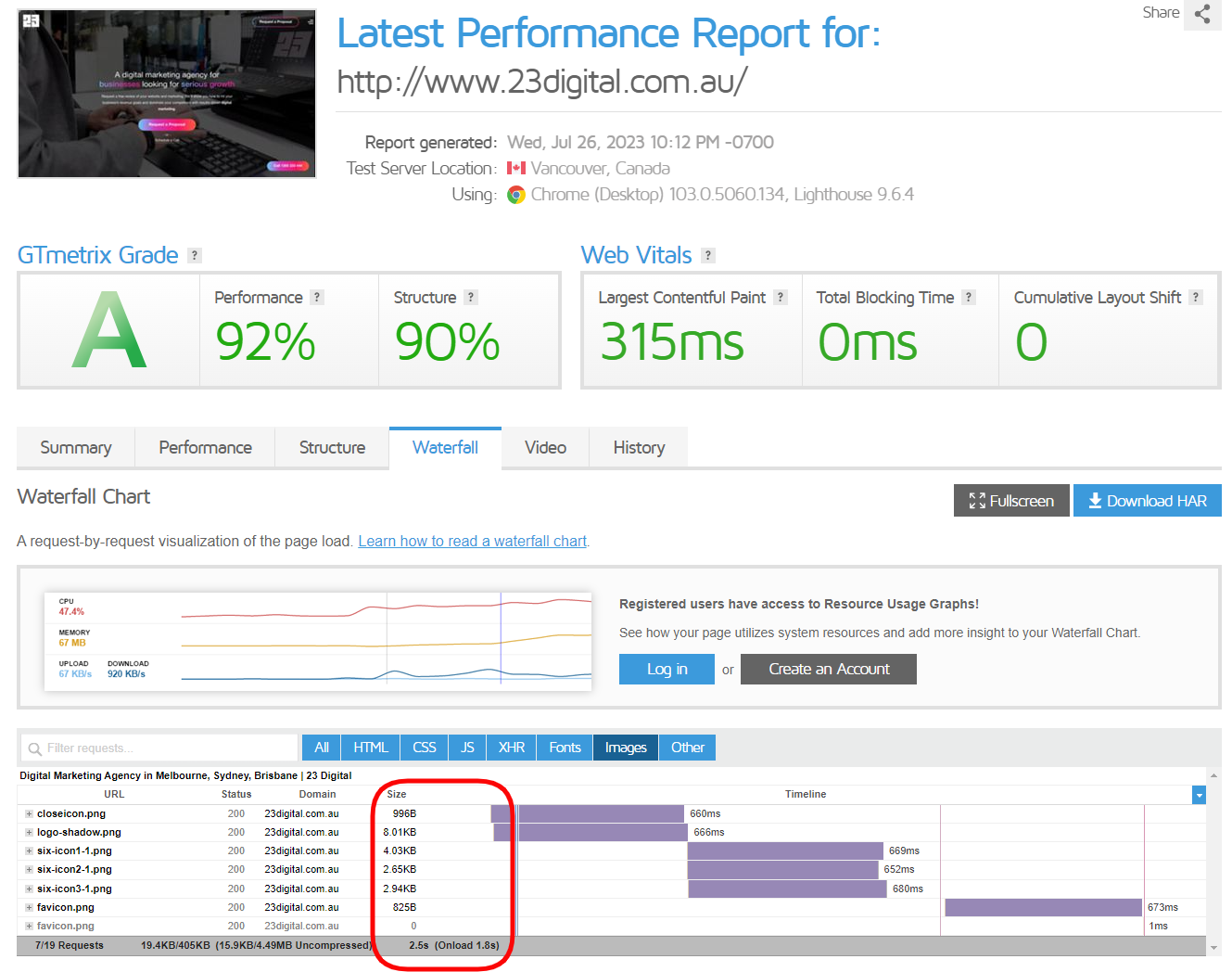
Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to assess your website’s loading times and performance.
Example Screenshot:
Step 2: Optimise Images
Large and unoptimised images can significantly slow down your website.
Compress images without compromising quality using tools like TinyPNG or ImageOptim.
Additionally, use responsive images and serve them in appropriate sizes based on the user’s device.
Step 3: Enable Browser Caching
Browser caching allows visitors’ browsers to store static files, such as images, CSS, and JavaScript, so they don’t need to be downloaded again on subsequent visits.
Configure caching settings in your web server or use caching plugins like WP Super Cache for WordPress.
Step 4: Minify CSS and JavaScript
Minifying CSS and JavaScript involves removing unnecessary spaces, comments, and line breaks to reduce file sizes.
This process helps improve loading times. Use tools like CSS Minifier and JavaScript Minifier to minify your code.
Step 5: Enable Gzip Compression
Gzip compression reduces the size of your website’s files, allowing them to load faster.
Check if your web server supports Gzip compression. If it does not, you can add Gzip compression through your website’s .htaccess file.
Step 6: Use Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) distribute your website’s static files to servers worldwide, reducing the distance between users and your content.
This leads to faster loading times, especially for international visitors.
Step 7: Optimise Mobile Responsiveness
Ensure that your website is mobile-friendly and adjusts seamlessly to different screen sizes.
Use responsive design principles and test your website on various devices to ensure optimal mobile responsiveness.
Step 8: Implement Accelerated Mobile Pages (AMP)
AMP is a Google-backed project that improves mobile browsing speed by creating lightweight versions of your web pages.
Implement AMP for your content, especially for articles and blog posts.
Step 9: Reduce Server Response Time
A slow server response time can delay the loading of your website.
Choose a reputable web hosting provider with fast server performance.
If possible, use a dedicated server or virtual private server (VPS) to improve response times.
Step 10: Regularly Monitor Website Performance
After implementing these enhancements, regularly monitor your website’s speed and mobile responsiveness using tools like Google PageSpeed Insights and Google Search Console.
Continuously strive to improve performance based on the data you gather.
Conclusion
Enhancing your website’s speed and mobile responsiveness is essential for providing a seamless user experience and improving your search engine rankings.
By following this comprehensive guide and utilising the suggested tools and techniques, you can optimise your website’s performance and ensure that it delivers a fast and user-friendly experience to all your visitors, regardless of their devices. Happy optimizing!